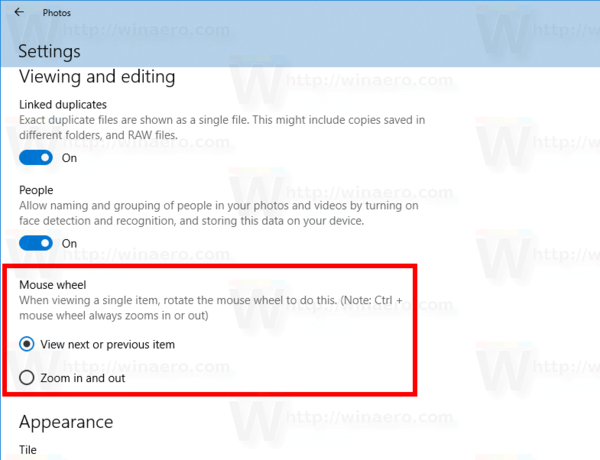
When I first installed Win 10 I think one of the updates gave the ability to go back to using the mouse wheel to zoom like it had been in older versions (pre Win 7 I think) and I did that. Something since about last Friday has caused the mouse wheel to revert back to having to use the ctrl key to zoom. Dec 19, 2018 Press Ctrl + the mouse wheel to zoom in or out. Change mouse wheel settings in More Settings. To browse photos within a folder, open a photo from the Folders view or File Explorer, then swipe right or use the arrow keys to see the next item. Click on a photo to show the buttons at the top, including Zoom, Delete, Rotate, Edit & Create, Share.
- Windows 10 Photo Viewer Download
- Set Mouse Wheel To Zoom
- Windows 10 Mouse Wheel Zoom
- Windows 10 Photo App
- Windows 10 Photo Viewer Zoom Mouse Wheel Free
Creating a scrollable and zoomable image viewer in C# Part 4
In the conclusion to our series on building a scrollable and zoomable image viewer, we'll add support for zooming, auto centering, size to fit and some display optimizations and enhancements.
Unlike parts 2 and 3, we're actually adding quite a lot of new functionality, some of it more complicated than others.
First, we're going to remove the ShowGrid property. This originally was a simple on/off flag, but we want more control this time.
We've also got a number of new properties and backing events to add:
AutoCenter- controls if the image is automatically centered in the display area if the image isn't scrolled.SizeToFit- if this property is set, the image will automatically zoom to the maximum size for displaying the entire image.GridDisplayMode- this property, which replacesShowGridwill determine how the background grid is to be drawn.InterpolationMode- determines how the zoomed image will be rendered.Zoom- allows you to specify the zoom level.ZoomIncrement- specifies how much the zoom is increased or decreased using the scroll wheel.ZoomFactor- this protected property returns the current zoom as used internally for scaling.ScaledImageWidthandScaledImageHeight- these protected properties return the size of the image adjusted for the current zoom.
Usually the properties are simple assignments, which compare the values before assignment and raise an event. The zoom property is slightly different as it will ensure that the new value fits within a given range before setting it.
Using the MinZoom and MaxZoom constants we are specifying a minimum value of 10% and a maximum of 3500%. The values you are assign are more or less down to your own personal preferences - I don't have any indications of what a 'best' maximum value would be.
Setting the SizeToFit property should disable the AutoPan property and vice versa.
Several parts of the component work from the image size, however as these now need to account for any zoom level, all such calls now use the ScaledImageWidth and ScaledImageHeight properties.
The AdjustLayout method which determines the appropriate course of action when certain properties are changed has been updated to support the size to fit functionality by calling the new ZoomToFit method.
Due to the additional complexity in positioning and sizing, we're also adding functions to return the different regions in use by the control.
GetImageViewPort- returns a rectangle representing the size of the drawn image.GetInsideViewPort- returns a rectangle representing the client area of the control, offset by the current border style, and optionally padding.GetSourceImageRegion- returns a rectangle representing the area of the source image that will be drawn onto the control.
The sample project has been updated to be able to display the results of the GetImageViewPort and GetSourceImageRegion functions.
As with the previous versions, the control is drawn by overriding OnPaint, this time we are not using clip regions or drawing the entire image even if only a portion of it is visible.
Depending on the value of the GridDisplayMode property, the background tile grid will either not be displayed, will be displayed to fill the client area of the control, or new for this update, to only fill the area behind the image. The remainder of the control is filled with the background color.
Previous versions of the control drew the entire image using the DrawImageUnscaled method of the Graphics object. In this final version, we're going to be a little more intelligent and only draw the visible area, removing the need for the previous clip region. The InterpolationMode is used to determine how the image is drawn when it is zoomed in or out.
With the control now all set up and fully supporting zoom, it's time to allow the end user to be able to change the zoom.
The first step is to disable the ability to double click the control, by modifying the control styles in the constructor.
We're going to allow the zoom to be changed two ways - by either scrolling the mouse wheel, or left/right clicking the control.
By overriding OnMouseWheel, we can be notified when the user spins the wheel, and in which direction. We then adjust the zoom using the value of the ZoomIncrement property. If a modifier key such as Shift or Control is pressed, then we'll modify the zoom by five times the increment.
Normally, whenever we override a method, we always call it's base implementation. However, in this case we will not; the ScrollbableControl that we inherit from uses the mouse wheel to scroll the viewport and there doesn't seem to be a way to disable this undesirable behaviour.
As we also want to allow the user to be able to click the control with the left mouse button to zoom in, and either the right mouse button or left button holding a modifier key to zoom out, we'll also override OnMouseClick.
Unlike with the mouse wheel and it's fixed increment, we want to use a different approach with clicking. If zooming out and the percentage is more than 100, then the zoom level will be set to the current zoom level + 100, but rounded to the nearest 100, and the same in reverse for zooming in.
If the current zoom is less than 100, then the new value will +- 75% of the current zoom, or reset to 100 if the new value falls between 75 and 125.
This results in a nicer zoom experience then just using a fixed value.
You can download the final sample project from the link below.
What's next?
One of the really annoying issues with this control that has plagued me during writing this series is scrolling the component. During scrolling there is an annoying flicker as the original contents are moved, then the new contents are drawn. At present I don't have a solution for this, I've tried overriding various WM_* messages but without success. A future update to this component will either fix this issue, or do it's own scrollbar support without inheriting from ScrollableControl, although I'd like to avoid this latter solution.
If anyone knows of a solution please let us know!
Another enhancement would be intelligent use of the interpolation mode. Currently the control uses a fixed value, but some values are better when zoomed in, and some better when zoomed out. The ability for the control to automatically select the most appropriate mode would be useful.
- 2010-08-28 - First published
- 2020-11-21 - Updated formatting
| Filename | Description | Version | Release Date |
|---|---|---|---|
imageboxsample-part4.zip
| Fourth and final in a multi part series on creating an image viewer that can be scrolled and zoomed in C#. After part three added panning, we now add zoom support via the mouse wheel and clicking with the left or right buttons, along with some additional display properties. | 28/08/2010 | Download |
While we appreciate comments from our users, please follow our posting guidelines. Have you tried the Cyotek Forums for support from Cyotek and the community?
DotNetKicks.com
[b]Creating a scrollable and zoomable image viewer in C#[/b] You've been kicked (a good thing) - Trackback from DotNetKicks.com - Trackback from DotNetKicks.com
DotNetShoutout
[b]Creating a scrollable and zoomable image viewer in C# Part 4 :: Cyotek[/b]Thank you for submitting this cool story - Trackback from DotNetShoutout - Trackback from DotNetShoutout
Roberto Beretta

Hi. First of all, sorry for my bad english! This control is perfect, but I have a question: there is a way to zoom using mouse scroll wheel, on the image zone under mouse pointer? (actually, zoom reset pointer to (0,0))
Thanks a lot!
Roberto Beretta

Hi Richard,
any news about zooming?
I'm sorry for my insistency.. I tried to play alone with AutoScrollPosition parameter, but without any significative result :(
Kerwin Lumpkins
I'd like to use this control in a project, but I'm not clear on how to bring into a project. Info that I have found posted speaks of creating a .dll from code like yours and then importing that as a reference. Is there another method for bringing in your source code and making it so that .net finds the control so that I can begin using it?
Kerwin
Casey
Can this tool be used in any other frameworks besides 4.0? I can't seem to get it to work in 3.5.
Arsalan
- Thanks for such a useful control. [Thumbs up]. It helped reducing my development time.
- )
Cuong Doan
Hi Richard!! At first, forgive my bad english :D. Second, i really appreciate you for developed component. I'm using this component in my project and it worked wells except one problem. Do you have any solution for zoom in the image but not losing it's focus location? I've tried to find out a way but still stuck in this. If you have any ideas about its, please share with.
Regard!!
Cuong Doan
Bryan Brannon
I, too, am decypering this code to figure out how to zoom into the X,Y coordinate of the cursor location. Just curious if there was any update. I am implementing a Click/Drag/Draw Rectangle to zoom into that position but am still trying to get the AutoScrollPosition to workout as expected.
Japala
I'm too trying to get the autoscroll to move to the mouse coordinates. It sort of works but the movement is not exact to the pixel that I had the curson on at the time of scrolling the wheel.. I do get the concept but for some reason I have something missing..
inside the onmousewheel I have this..
_startScrollPosition = this.AutoScrollPosition; if (e.Delta < 0) position = new Point((-_startScrollPosition.X) - Convert.ToInt32(e.Location.X * this.ZoomFactor), (-_startScrollPosition.Y) - Convert.ToInt32(e.Location.Y * this.ZoomFactor)); else position = new Point(Convert.ToInt32((-_startScrollPosition.X + e.Location.X )* this.ZoomFactor), Convert.ToInt32((-_startScrollPosition.Y + e.Location.Y)* this.ZoomFactor)); this.UpdateScrollPosition(position);
The zooming in part is nearly there but still not exact. :( Any help?!
-Jani
Jordan
Hello. I wanted to ask, is there any way I can use this in WPF Forms. I get an error when I try adding this control to WPF Form. I couldnt find a way of converting it from ImageBox to UIElement. Is there any way to make it work ? If someone could help, please send me an e-mail :) Tnx in advance :)
Rafael Vasco
If anyone is seeing this, here are some enhancements:
To correctly transform check background (stop the flickering):
g.TranslateTransform(this.AutoScrollPosition.X, this.AutoScrollPosition.Y); Rectangle fillRect = this.GetImageViewport(); g.FillRectangle(tileBrush, fillRect); g.ResetTransform();
Fix PointToImage:
(..) x = (int)(((point.X) - viewport.X)/this.ZoomFactor); y = (int)(((point.Y) - viewport.Y)/this.ZoomFactor); (..)
Henrik Haftmann
Windows 10 Photo Viewer Download
I'm new in .NET programming. Regarding flicker while scrolling … In Win32 you have to code all the scrolling behaviour yourself, i.e. handle WM_HSCROLL, WM_VSCROLL, eventually call ScrollWindow(). To prevent (slight) flicker which is caused by the small delay between ScrollWindow() invocation (quite fast) and slower WM_PAINT processing, ScrollWindow() has to be avoided, ScrollDC() should be used for the double-buffer bitmap, and then the invalid regions of the bitmap has to be actualized before 'blt'ing it to the control's client area. Unfortunately, the .NET standard behaviour is to use ScrollWindow() inside its WM_HSCROLL / WS_VSCROLL message handler. So the solution starts capturing these messages in your own handlers …

However, in most cases, ScrollWindow() gives closer feedback to user input than any other method, because it's fast, and scroll distances are mostly less than half a client size.
Some applications call UpdateWindow() afterwards to accelerate updating of the newly-exposed invalid area, some not. It depends on complexity of the exposed area. While UpdateWindow() is in progress, further user input cannot be handled.
I'm searching for a scrollable image viewer with a miniature of the entire picture in one of the four corners, showing a red rectangle for the area currently shown. While I'm twiddeling with a solution, flickering is even more annoying because every scroll movement shifts this 'fixed part of image' out of the corner. This kind of viewer is especially useful for very large images or vector graphics.
DirtyCode
first of all thank you for this great article i want to use this control in my project, but i got a little space between control's picture and the HScrollbar of cotrol when i change the InterpolationMode property to NearestNeighbor value why is that happening, and how can i fix it? regards
urlreader
Set Mouse Wheel To Zoom
Hi, thanks for the work. It is a great control. Just curious, how can we zoom the image using the mouse point as center? so we can point the area we want to zoom, scroll to zoom and do not have to zoom and then scroll to find the point where we want to zoom? any update? thanks
Windows 10 Mouse Wheel Zoom
I guess the picturebox always use (0,0) as center of zoom?
MutStarburst
Error at line 2286 in ImageBox::GetSelectedImage() function: Parameter is not valid. => Add: Check rect before create image if (rect.Width <= 0 || rect.Height <= 0) return null;
Chris
I LOVE your coding style! Nobody understands how annoy it is to have brackets for if or else statements when there is only one statement inside it! But you do!
sudhakar
Your work is really amazing , i can't appreciate in single word.
Jack Cai
Hi there, we are using your imagebox in our project. It is very nicely coded. However, we have one problem with this control. In a high zoom value (e.g. 20x or 40x). We try to scroll down to the bottom of the image. It seems that the last row or last colume sometime is not render. It is probably due to the full pixel render. Is it an easy way to change to sub pixel render (like smooth scroll)
Windows Photo Viewer isn't part of Windows 10, but if you upgraded from Windows 7 or Windows 8.1, you might still have it. To check, press and hold (or right-click) a photo in File Explorer, and select Open with. If Windows Photo Viewer isn't in the list, you cannot install it on Windows 10.
Windows 10 Photo App
The Photos app in Windows 10 does the same things Photo Viewer did, and more.
Windows 10 Photo Viewer Zoom Mouse Wheel Free
Press Ctrl + the mouse wheel to zoom in or out. Change mouse wheel settings in More> Settings.
Install el capitan usb. To browse photos within a folder, open a photo from the Folders view or File Explorer, then swipe right or use the arrow keys to see the next item.
Click on a photo to show the buttons at the top, including Zoom, Delete, Rotate, Edit & Create, Share, and Print. Press and hold (or right-click) for more commands, such as File info, Save as, Copy, and Set as.
Open the Photos app from the button below.